In this post I going to tell you how to install a simple social widget inside the posts having generally used social buttons with counters.
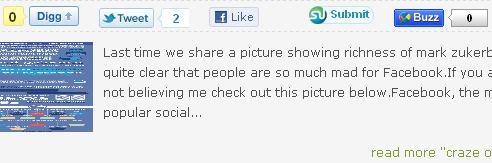
You can see the screenshot of the the widget above. Follow the below steps to install it.
Step 1. Go to your template code dashboard>>design>>edit HTML. Now click the box named Expand widget template. Search for ]]></b:skin> and paste this code above it.
.social-bar { border: dashed #ddd; border-width:1px 0 1px 0; margin: 10px auto 10px; display:block; padding: 3px 0 1px 0px; overflow: hidden; }
.social-bar .social_button {float: left; display: inline; overflow: hidden; height:22px; }
.social-bar .social_button.dg { margin: 0px 0 0 20px ; padding-top: 2px;}
.social-bar .social_button.tm { margin: 0px 0 0 20px; padding-top: 4px;}
.social-bar .social_button.fb { margin: 0 0 0 20px; padding-top:3px;}
.social-bar .social_button.su { margin: 0px 0 0 20px; padding-top: 2px;}
.social-bar .social_button.buzz { margin-left:20px ; padding-top: 3px;}
Step 2. Now find this code <div class='post-header'> and paste this code below it.
<b:if cond='data:blog.pageType == "item"'><div class='social-bar'><div class='social_button dg'><a class='DiggThisButton DiggCompact'/><script src='http://widgets.digg.com/buttons.js' type='text/javascript'/></div><div class='social_button tm'><div style='float:right;width:90px;height:25px'><a class='twitter-share-button' data-count='horizontal' data-via='technowit' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></div></div><div class='social_button fb'><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100&action=like&font=verdana&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:80px; height:27px;'/></div><div class='social_button su'><script src='http://www.stumbleupon.com/hostedbadge.php?s=1'/></div><div class='social_button buzz'><a class='google-buzz-button' data-button-style='small-count' href='http://www.google.com/buzz/post' title='Post to Google Buzz'/><script src='http://www.google.com/buzz/api/button.js' type='text/javascript'/></div></div></b:if>
Save the template and its done.
The above hack is for the widget to appear in the head. But if you want it to appear in the footer then search for <div class='post-footer-line post-footer-line-1'> or <div class='post-footer-line post-footer-line-2'> or <div class='post-footer-line post-footer-line-3> and paste the code in step 2 below any of those three.


No comments:
Post a Comment